Garmin GHC 50 Marine Autopilot Instrument
010-02731-00 2 Year Warranty
Garmin GHC 50 Marine Autopilot Instrument ist auf Lager und wird versandt, sobald es wieder verfügbar ist
Verfügbarkeit für Abholungen konnte nicht geladen werden
FAST FREE UK STANDARD SHIPPING*
FAST FREE UK STANDARD SHIPPING*
• Express delivery £7.99 (Monday-Friday, orders placed before 1pm)
• Click here for more delivery information
60 DAY NO QUIBBLE RETURNS
60 DAY NO QUIBBLE RETURNS
• 60 days hassle-free returns. - exclusions apply

Beschreibung
Beschreibung
- Dimensions: 4.13” x 4.51” x 2.01” (105 x 140 x 51 mm)
- Display resolution: 800 x 480
- Display type: WVGA
- Weight: 11.57 oz (328 g)
- Water rating: IPX7
- Mounting options: Flat or flush
- Connections: 1 NMEA 2000 ports 1 Garmin Marine Network ports ANT+ Garmin WiFi Network.
- Power input: 9 to 32 Vdc
- Typical current draw at 12 VDC: 220 mA
- Maximum current draw at 12 VDC: 400 mA
- Maximum power usage at 10 VDC: 4.9 W
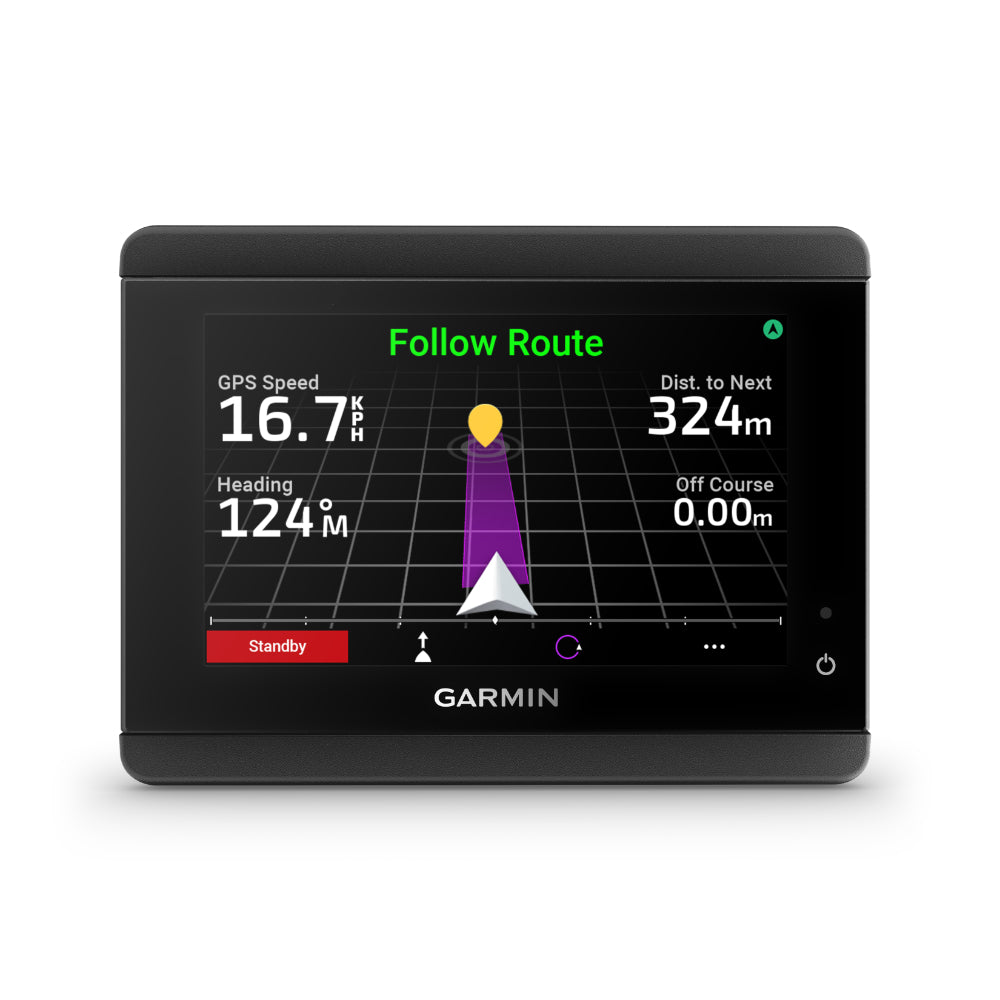
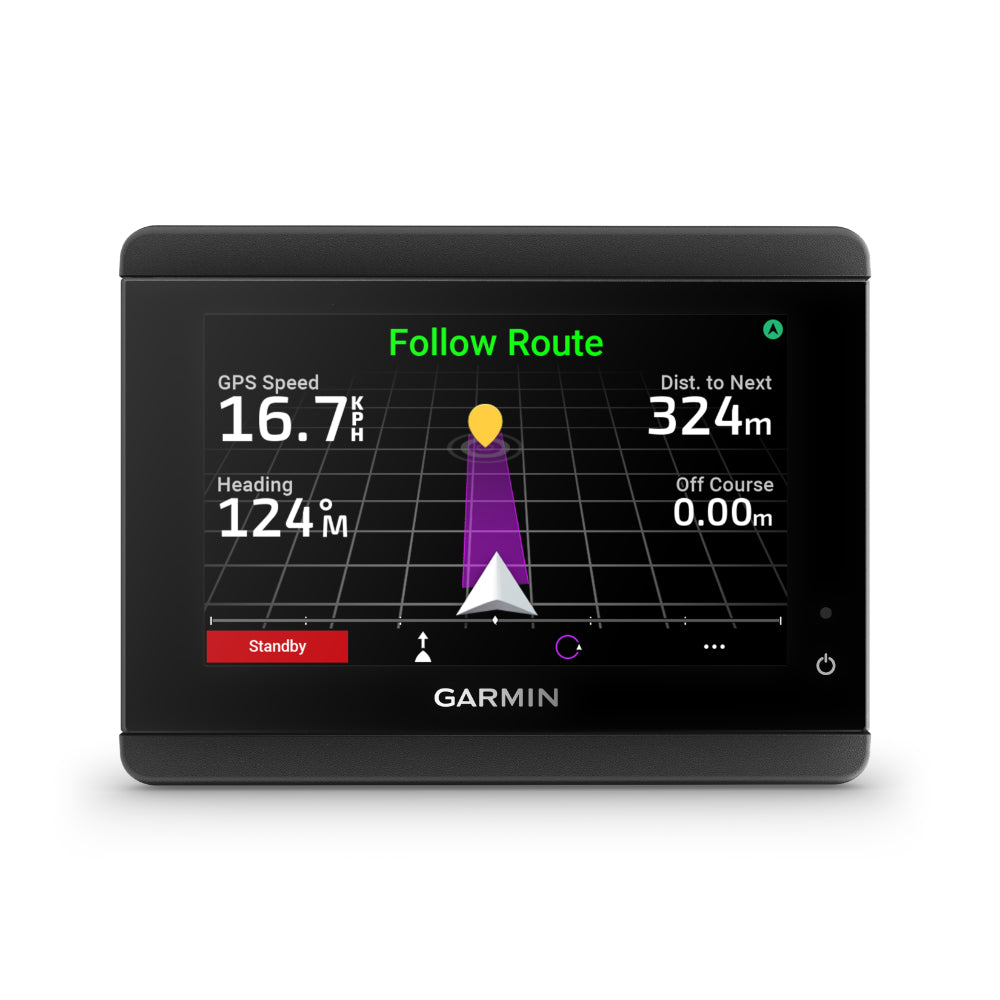
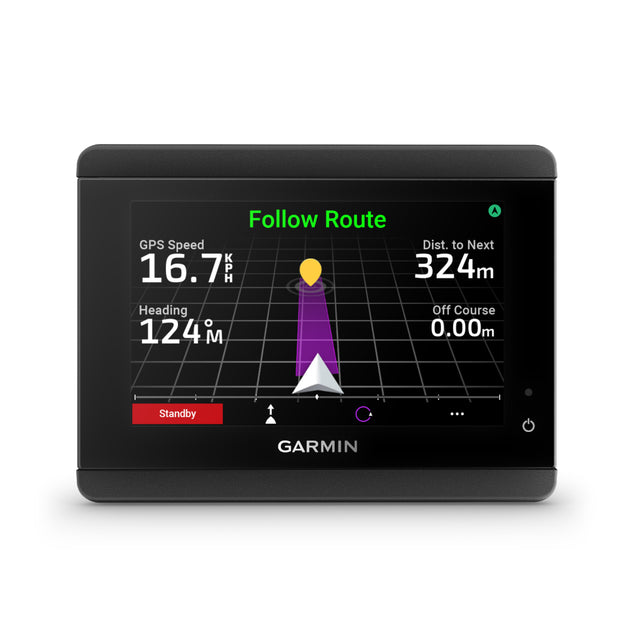
Control the Boat with Confidence
When ready to discover paradise the GHC 50 autopilot instrument helps navigate with ease - wherever the waters go.
- A 5″ touchscreen interface with a bright display? Call it navigating with a simple touch.
- Sleek. That’s the look with the instrument’s edge-to-edge glass design.
- Share settings with Garmin MFDs and watch the integrated system come to life.
- From the Garmin Marine Network (GMN) to wireless connectivity there are many ways to connect to the autopilot.
- Control the boat with wired or wireless remote-controlled options.
Plot course to Paradise
Easy Navigation and Readability: The bright 5″ WVGA touchscreen not only looks good; its anti-glare display makes navigation simple and hassle free.
Seamless Design Integration: With a premium industrial design and edge-to-edge glass display the GHC 50 autopilot instrument aligns perfectly with all GPSMAP chartplotters creating a stunning look for the helm.
Wired or Wireless Operation: Control the autopilot instrument via wire or a wireless remote for a navigation experience that works best for the boat.
Connect to Everything on the Boat
Integrate the System: If there are multiple compatible Garmin devices on your boat share information among them for a more integrated marine system.
Compatibility: GHC 50 works with all GHP Reactor autopilots select quatix multisport marine smartwatches the Garmin autopilot remote and GRID 20 remote.
In the Box
- GHC 50
- Black trim piece snap cover
- Protective cover
- Flush mount gasket and hardware
- Garmin Marine Network cable
- Garmin Marine Network adapter cable
- NMEA 2000 drop cable
- NMEA 2000 T-connectors and terminators
- Documentation
Features
Features
Specifications
Specifications